設計挑戰
104 子產品眾多,劃分對應到的用戶也不盡相同。此外,求職是個旅程,而不是短暫、片刻就可以完成的任務。公司的服務也從職缺供需轉換成協助用戶職涯發展。因此,需要重新設計去滿足不同用戶對應不同階段的求職旅程的需求,打造更好的使用者體驗,幫助用戶探索自己,找到更適合的工作。
為什麼要重新設計?
基於以下幾點,決定開始設計:
1. 從公司策略面來看:提升公司多元產品使用率,從找工作轉換成職涯服務。過往的數據追蹤顯示在會員中心的公司多元產品功能區塊點擊率偏低,例如:職涯探索類型、履歷輔導類型等產品。有可能跟用戶的當前任務不符合,也可能是資訊內容呈現和用戶無關。
2. 從使用者痛點角度思考:會員中心沒有手機版的頁面,無法因應目前手機使用率佔大宗的現況。現存手機可以瀏覽的資訊、服務破碎,沒有整合起來滿足用戶的需求。
「求職者無法從後台頁面上了解自己的履歷內容是否寫得合適,也無法得知自己投遞的職缺是否適合自身狀況。」
「多元產品的資訊顯示跟求職者關聯度低,無法產生連結感。」
「手機瀏覽體驗不佳,資訊破碎。」
怎麼進行?
選擇用戶 → 拆解用戶旅程地圖 → 選擇關鍵時刻 → 對應公司產品服務 → 線框稿 → 高保真圖
公司的產品設計並沒有固定的框架,這次決定從定義目標用戶開始。先進行二手資料研究 UX 團隊過往的用戶旅程地圖,盤點公司的多元服務可以如何滿足求職旅程中每個階段的任務,解決用戶當下的核心問題,以及可以如何運用用戶提供的資料和他們在平台上的操作行為去提供他們相關的個人化訊息。和產品經理確認我們的產品成功指標,整合不同關係人對於多元產品的看法和期待,了解現有的數據資料。我們希望可以從用戶角度出發,重新打造適合的會員中心。

Design Flow

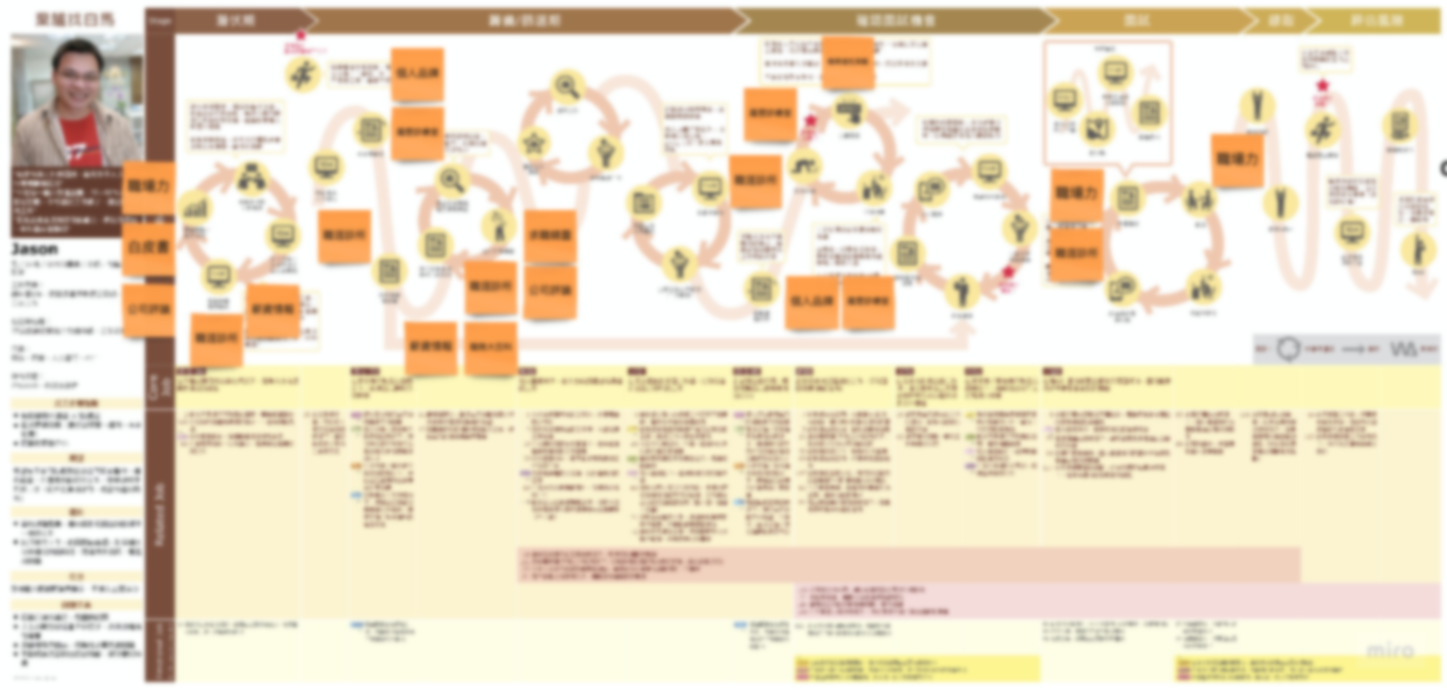
Map 1

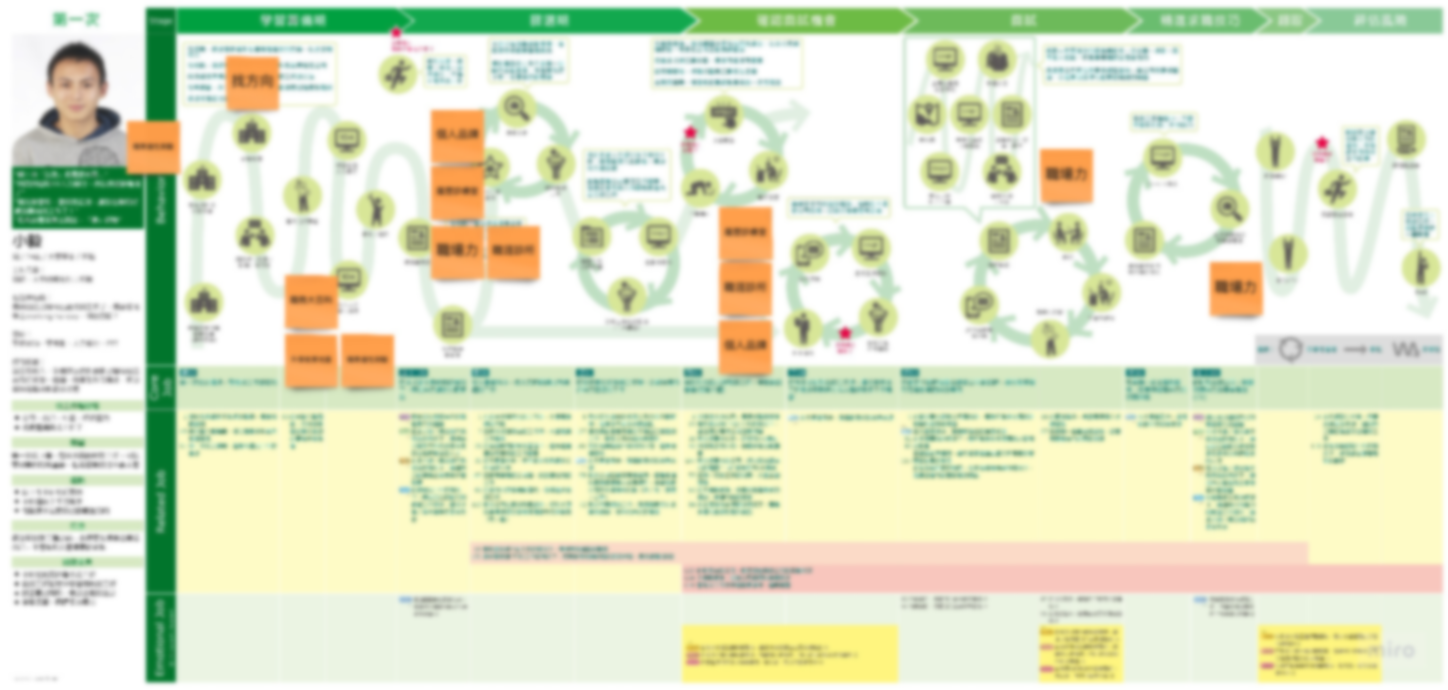
Map 2
設計原則
功能模組化,提升資訊連結性
設計可擴充性:將多元產品功能模組化,以利在不同用戶和不同使用情境下提供適合的功能滿足用戶的需求。
個人化資訊:透過用戶的履歷欄位填寫,將數據轉化成貼近用戶的資訊附加在多元產品上,增加連結性。
「將多元產品功能設計成樂高模組化,隨著求職者的資料完成度,將其排列組合推薦給求職者適合的內容,提升連結感。」
策略
運用線框稿快速地和關係人討論
依據技術可行性將多元產品功能模組化,透過 Sketch 快速地設計線框稿,我將線框稿整理成簡報和團隊一起和老闆和重要關係人報告,以了解他們對於這次改版的期待和想法。這是整個環節中最困難的一部分,也是我第一次面對公司老闆和重要關係人溝通協調。同時,我也必須思考若是開發資源不足情況下,專案可以先以最大宗的 TA 的功能模組去開發,進行階段性的頁面迭代。
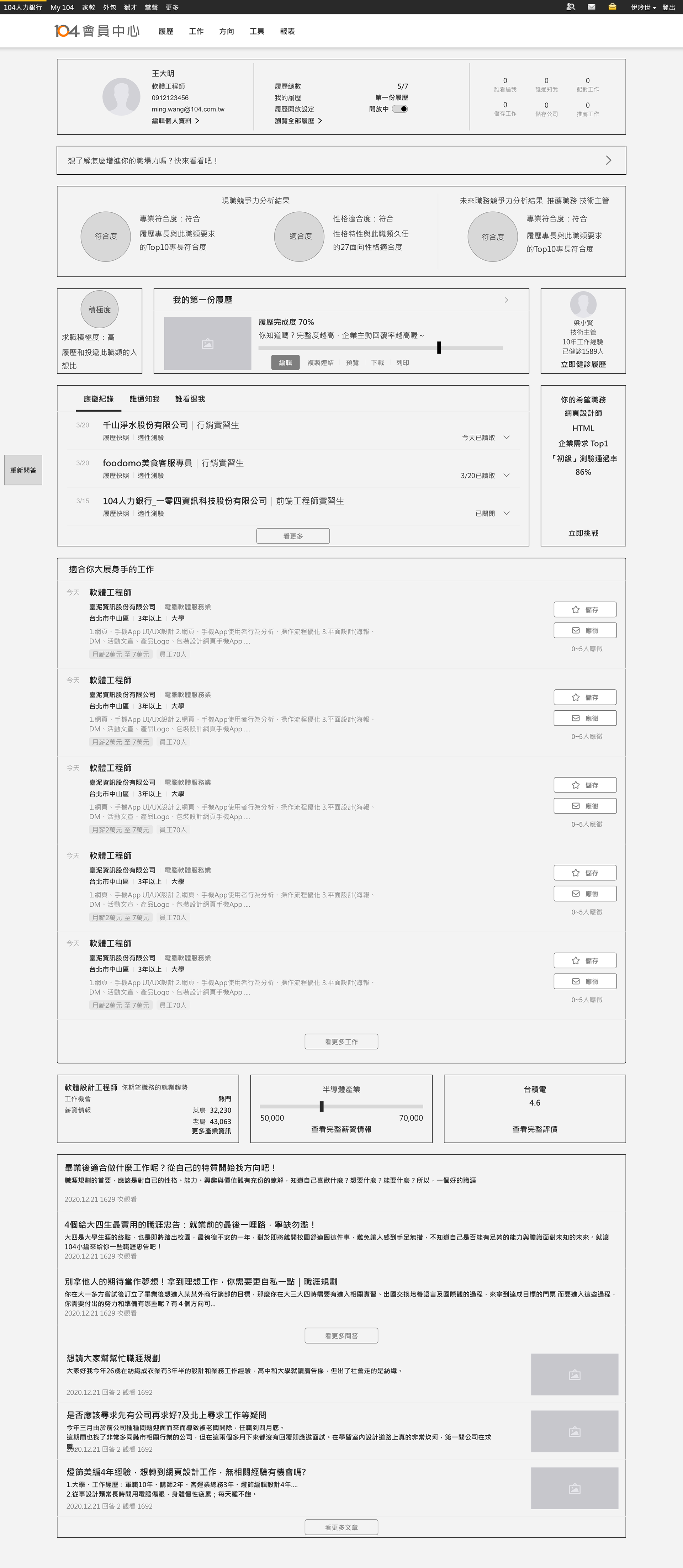
主要功能架構

上班族_單純看看

上班族_待業中積極找工作

上班族_有工作,想找其他工作機會

學生_找實習打工

學生_培養求職力
Power Point
成果與學習
在成功提案後,卻因為開發團隊資源的緊湊,會員中心網頁在提案期間,也進行版頭小幅度的改版,所以就把這個專案開發順序延後。這讓我意識到開發資源的不可或缺,以及將功能迭代進行切分、階段性開發的重要性。同時,專案的出發點也必須順著公司的大方向進行,才可以增加提前落地的機率。