設計成果展示
三步驟申購流程設計
將複雜的母子基金申購流程簡化為直觀的三步驟引導
母基金設定
用戶選擇母基金來源(新申購或既有庫存轉入)、投資區域和金額設定
.png)
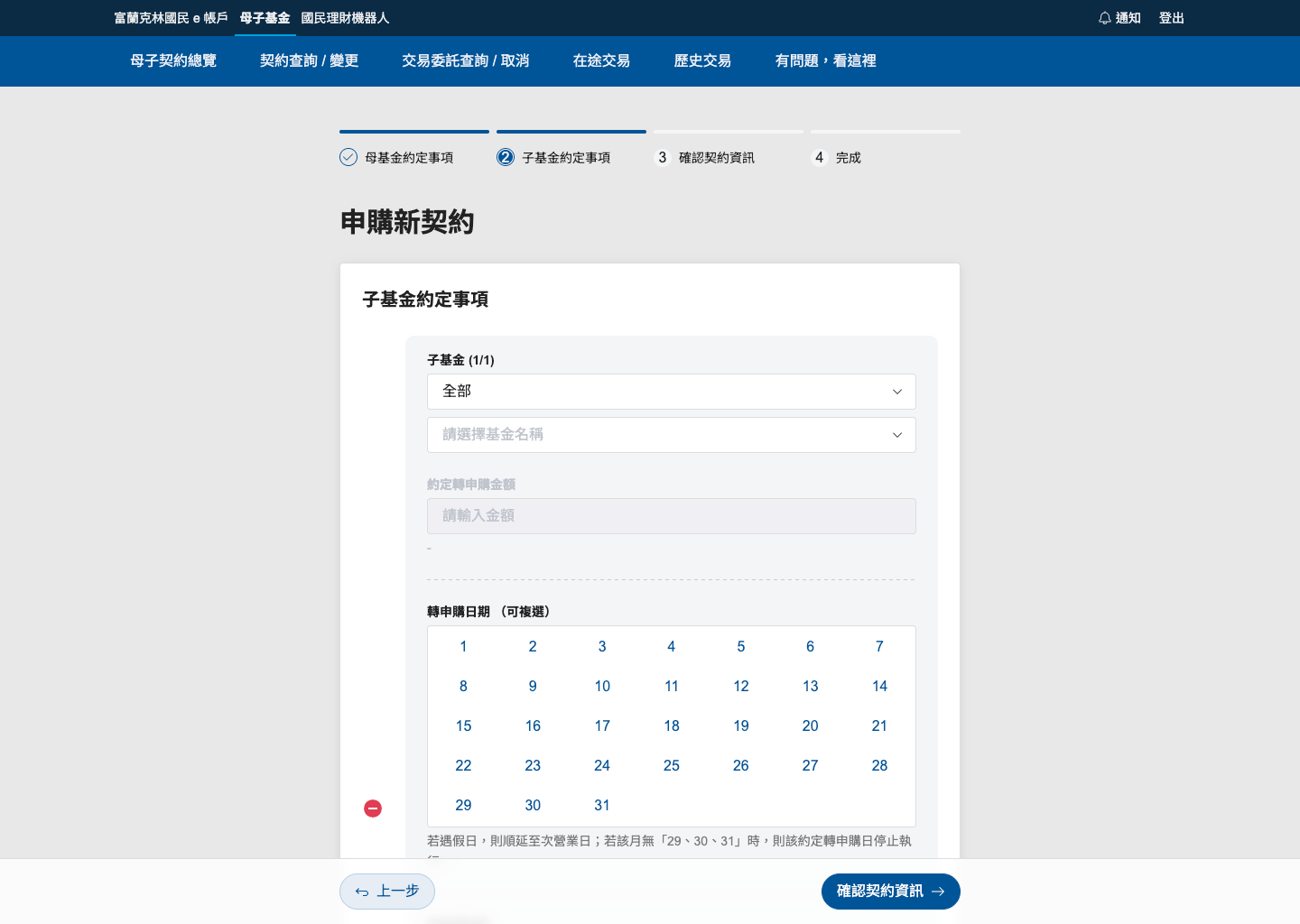
子基金設定
選擇子基金並設定轉申購日期,提供直觀的日曆選擇器

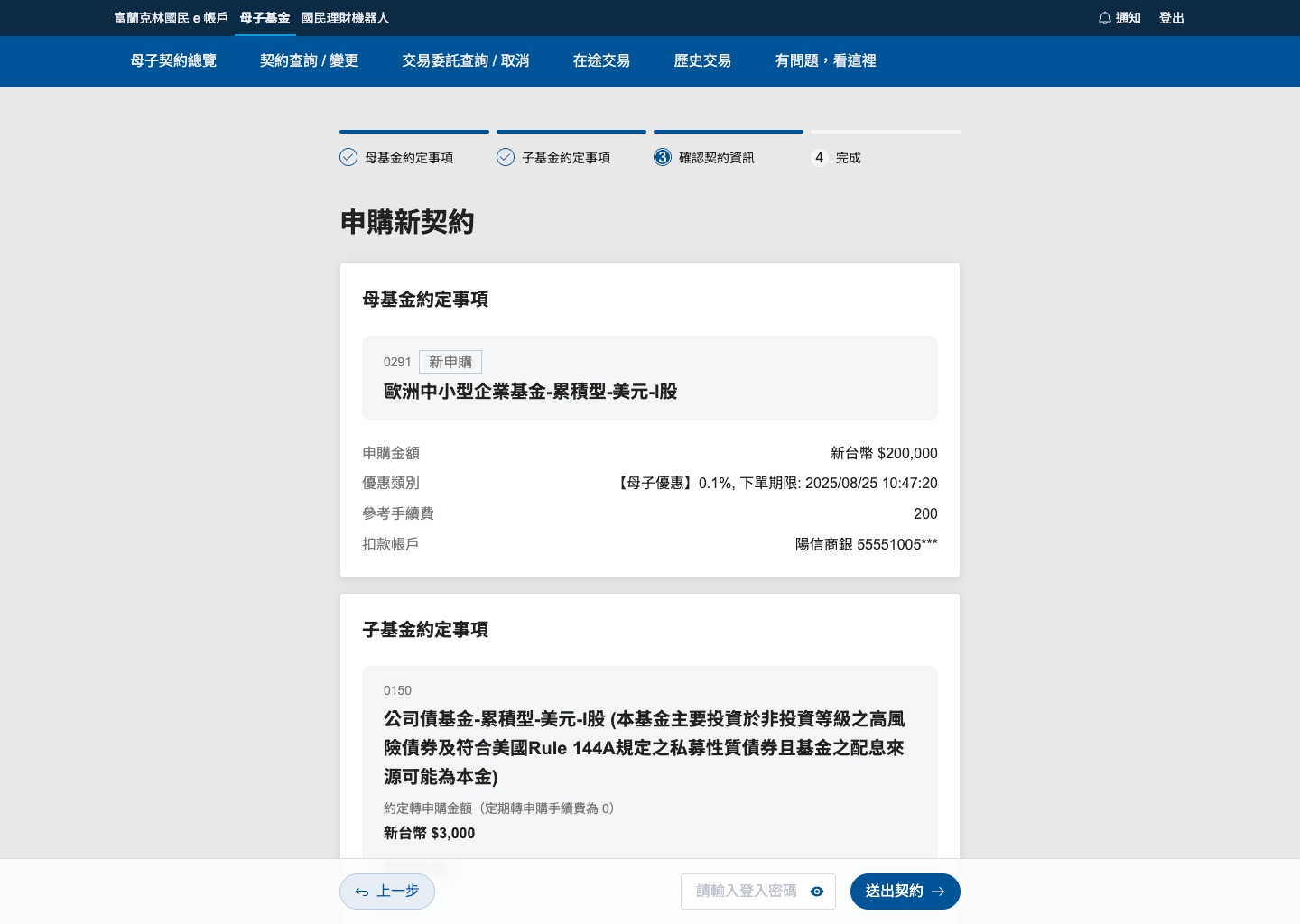
確認契約資訊
完整顯示母基金和子基金設定,確保用戶充分了解契約內容

申購完成
清楚的成功狀態回饋,包含委託查詢和繼續申購的後續動作
.png)
契約總覽介面
統一的資產管理介面,支援桌機和手機版響應式設計
桌機版
完整顯示投資總市值、資產分布圓餅圖和契約列表,支援列表/卡片切換
.png)
手機版
響應式設計優化,保持功能完整性
.png)
管理功能介面
完整的契約與交易管理,包含契約查詢變更、在途交易和歷史紀錄
契約查詢與變更
提供完整的契約管理功能,支援多維度篩選搜尋,讓投資人輕鬆管理所有基金契約
.png)
在途交易管理
桌機版
即時顯示進行中的交易,包含預估淨值、單位數和預估金額
.png)
手機版
響應式設計,保持完整交易資訊顯示
.png)
歷史交易紀錄
桌機版
完整的交易歷史查詢,支援多維度篩選和交易結果狀態顯示
.png)
手機版
保留完整查詢功能,優化手機操作體驗
.png)
設計創新點
- 三步驟引導流程,化繁為簡
- 統一契約總覽,整合資產分布和績效分析
- 響應式設計,桌機手機完美適配
- 即時交易追蹤,提升用戶掌控感
用戶價值
- 從臨櫃作業轉為 100% 線上化
- 複雜金融邏輯的直觀化呈現
- 完整契約生命週期數位化管理
- 透明的交易狀態追蹤機制